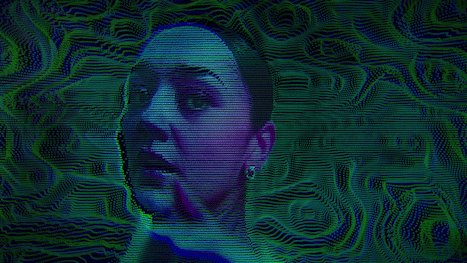
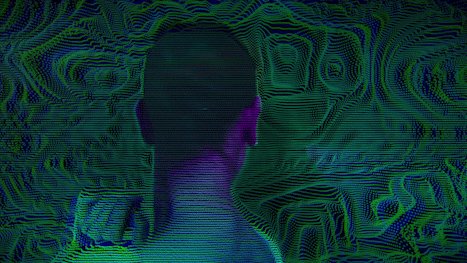
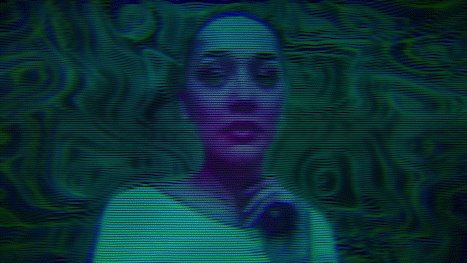
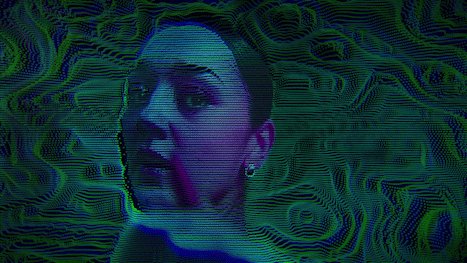
Visuals // Artlist.io Artgrid.io
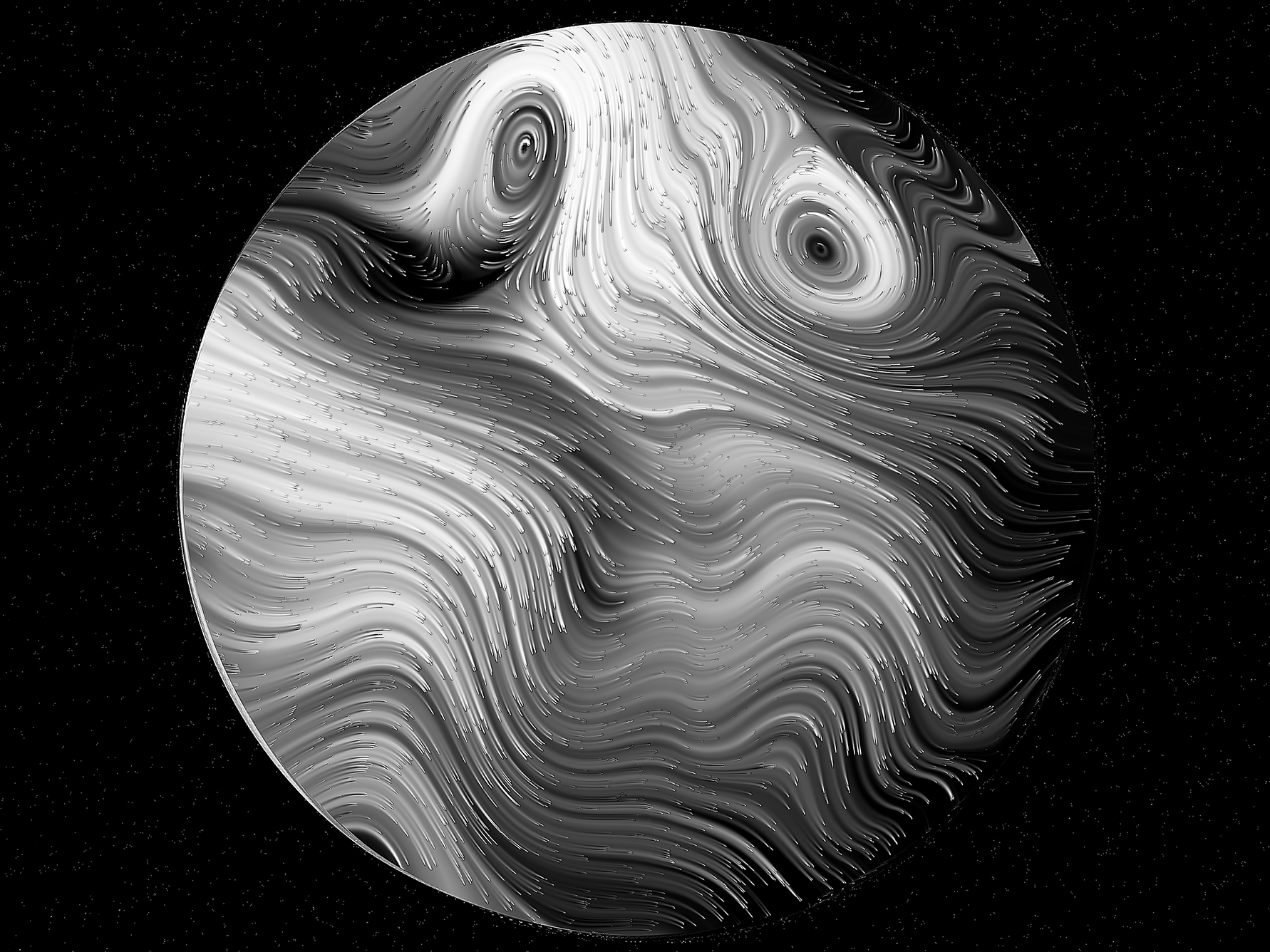
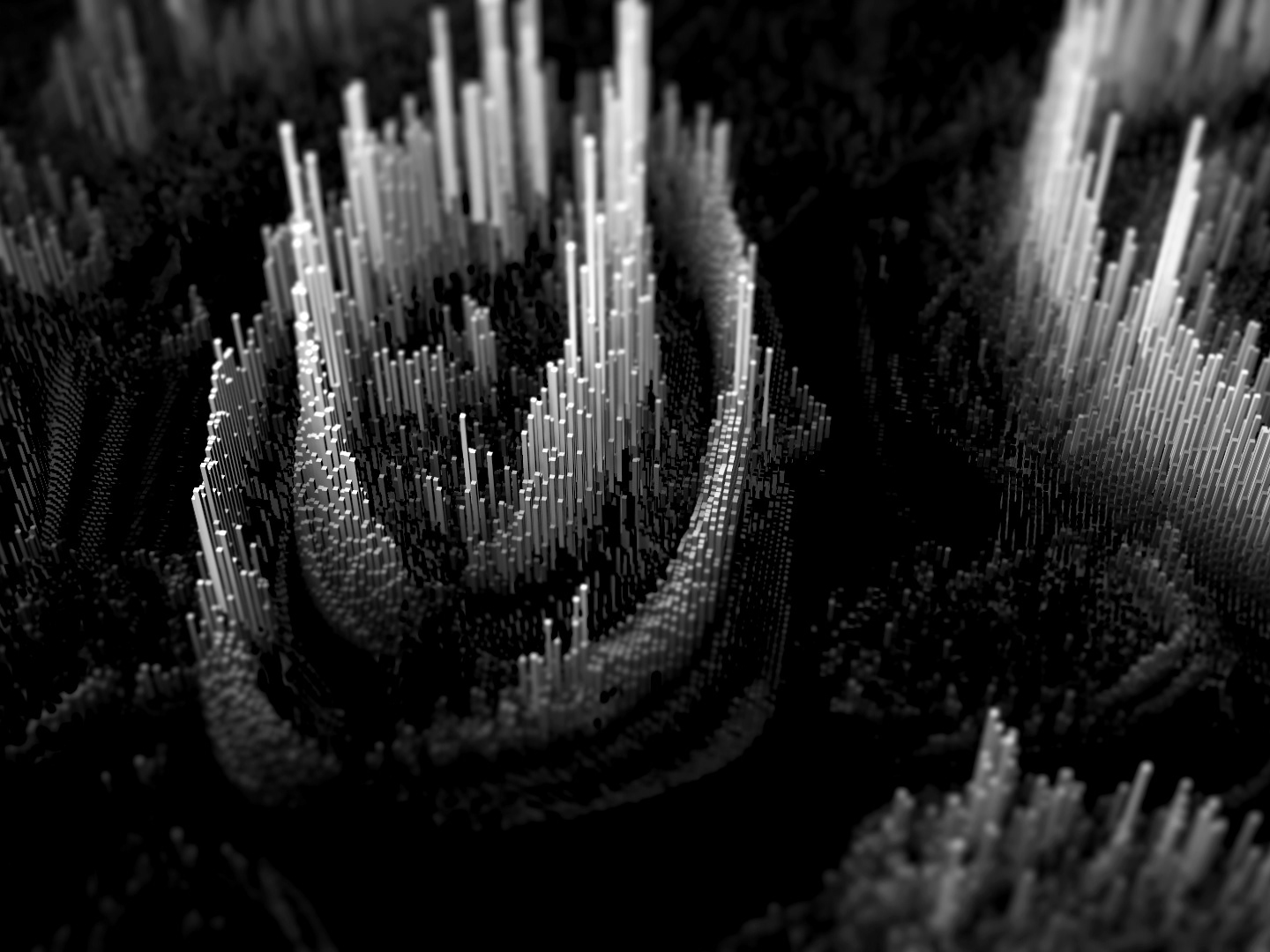
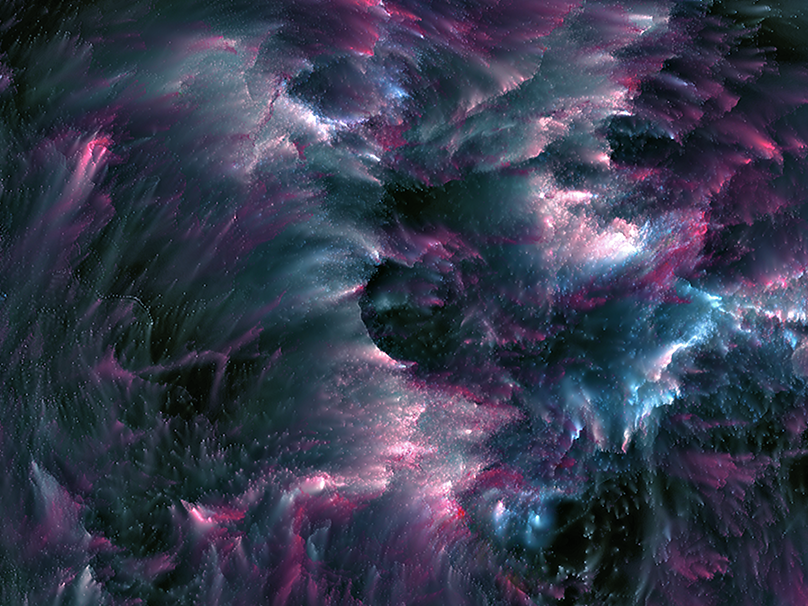
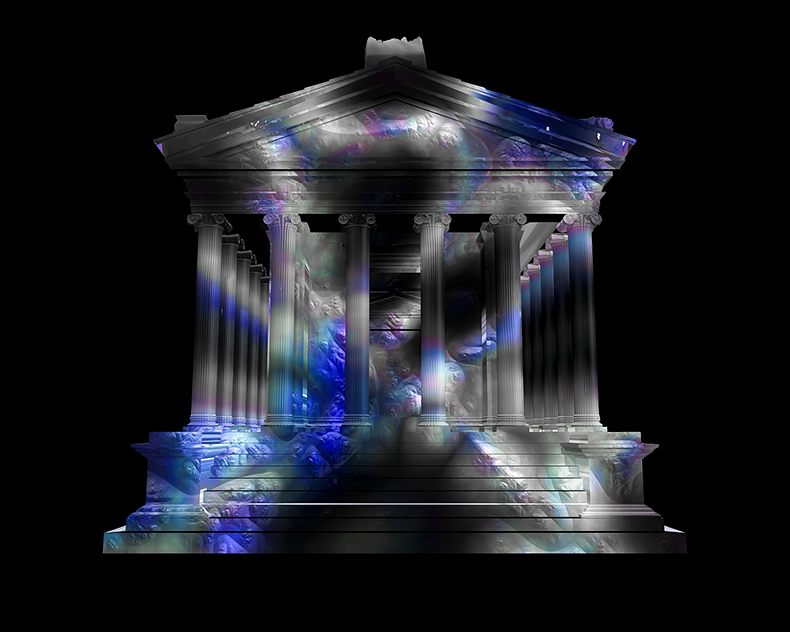
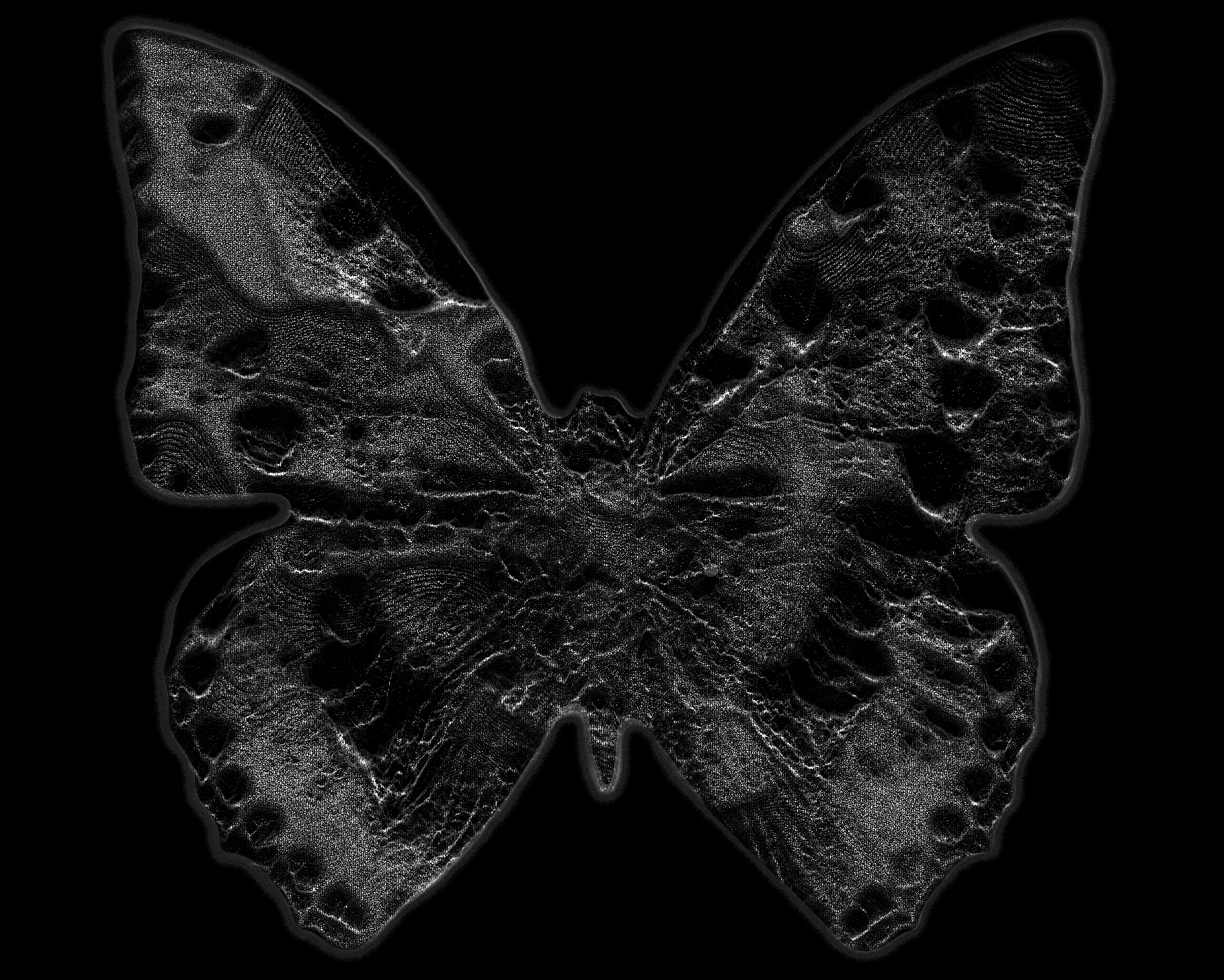
Using my expertise in generative design and Touchdesigner, I have collaborated with Artlist.io and Argrid.io to create captivating generative effects. With my custom-made generative assets, I bring a unique and visually stunning element to their platforms. Through the power of algorithms and real-time manipulation, I generate mesmerizing visuals that enhance the artistic experience for users. These dynamic effects add depth, interactivity, and a touch of innovation, transforming ordinary media into extraordinary works of art.